Booking Widget Advanced Configuration
You may edit your Booking Widget code for deep customization. Please feel free to contact us with questions or advice on making your customization changes.
Widget configuration attributes
- tokeet-widget - booking type (the only valid value is "booking") html data-tokeet-widget="booking"
- website-id - website id html data-website-id="some-website-id"
- booking-domain - booking application url (user will be navigated to that page after clicking BOOK button)html data-booking-domain="localhost:8081"
- account-id - account id html data-account-id="1508705661.194"
- rental-id - rental id html data-rental-id="261c4a88-728d-46b7-92ba-7b6bac9befb1"
- date-format - optional date format. default is "DD-MM-YYYY" (see moment.js string formats.html data-date-format="YYYY-MM-DD"
Style customization attributes
- orientation - optional orientation. could be "vertical" (default) or "horizontal" html data-orientation="vertical"
- style-widget-background - widget background color in css format html data-style-widget-background="#ccc"
- style-button-bg - BOOK button background color in css format html data-style-button-color="darkgreen"
- style-button-color - BOOK button text color in css format html data-style-button-color="white"
- style-label-color - field label color in css format html data-style-label-color="rgba(255, 255, 255, .7)"
- style-label-size - field label font size in css format html data-style-label-size="13px"
- style-blocked-dates-bg - date picker blocked dates color html data-style-blocked-dates-bg="firebrick"
- style-selected-dates-bg - selected dates range background color in css formathtml data-style-selected-dates-bg="darkred"
- style-selected-dates-color - selected dates range text color in css format html data-style-selected-dates-color="white"
Hardcore customization (CSS)
Beyond editing existing code, you can add CSS code into booking widget code for infinite customization possibilities.
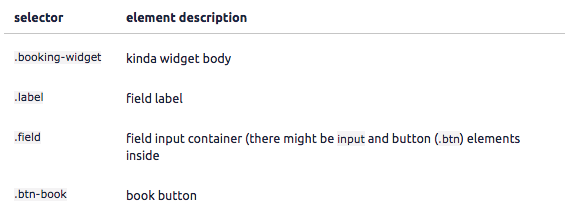
- booking-widget-css - CSS code to be injected into booking widget iframe
Example: data-booking-widget-css=".booking-widget{ background: red }"

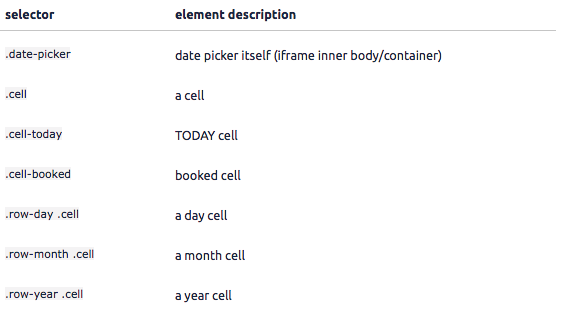
- date-picker-css - CSS code to be injected into date picker iframe
Example: data-date-picker-css=".cell{ background: red }"

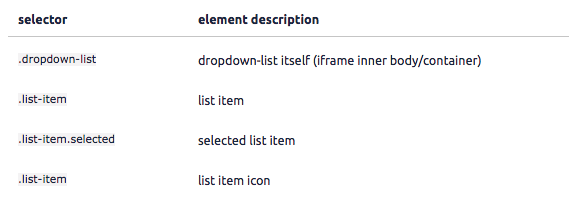
- dropdown-list-css - CSS code to be injected into dropdown list iframe
Example: data-dropdown-list-css=".cell{ background: red }"

As always, please contact us with questions any time. We're happy to help.